
Page layout is the part of graphic design that deals in the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives.[1]
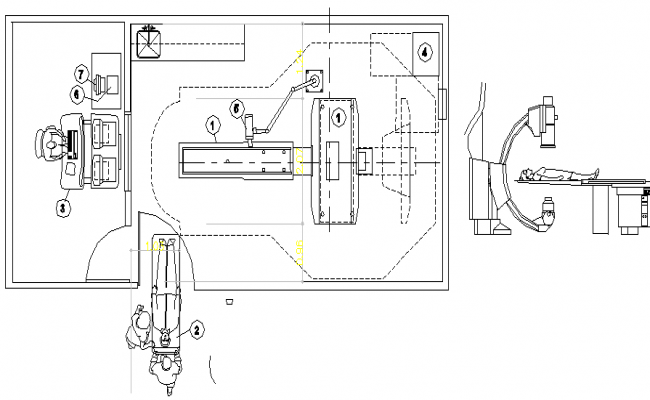
X-Ray Facility Plan Review To ensure that adequate lead is installed in the walls, floor, ceiling and/or operator's booth, Chapter 246-225 WAC requires that new, remodeled or re-located medical X-ray facilities submit shielding calculations before construction begins, or before the X-ray machine is moved. Legend: 1.Examination Table. 2.Spot Film Device. 3.Column Stand. 4.X-ray Tube Head. 5,6 Unit Electronics. Control Unit. MPB with lead.
The high-level page layout involves deciding on the overall arrangement of text and images, and possibly on the size or shape of the medium. It requires intelligence, sentience, and creativity, and is informed by culture, psychology, and what the document authors and editors wish to communicate and emphasize. Low-level pagination and typesetting are more mechanical processes. Given certain parameters - boundaries of text areas, the typeface, font size, and justification preference can be done in a straightforward way. Until desktop publishing became dominant, these processes were still done by people, but in modern publishing they are almost always automated. The result might be published as-is (as for a residential phone book interior) or might be tweaked by a graphic designer (as for a highly polished, expensive publication).
Beginning from early illuminated pages in hand-copied books of the Middle Ages and proceeding down to intricate modern magazine and catalog layouts, proper page design has long been a consideration in printed material. With print media, elements usually consist of type (text), images (pictures), and occasionally place-holder graphics for elements that are not printed with ink such as die/laser cutting, foil stamping or blind embossing.
- 1History and layout technologies
- 5Design elements and choices
History and layout technologies[edit]
Direct physical page setting[edit]
With manuscripts, all of the elements are added by hand, so the creator can determine the layout directly as they create the work, perhaps with an advance sketch as a guide.
With ancient woodblock printing, all elements of the page were carved directly into wood, though later layout decisions might need to be made if the printing was transferred onto a larger work, such as a large piece of fabric, potentially with multiple block impressions.
With the Renaissance invention of letterpress printing and cold-metal moveable type, typesetting was accomplished by physically assembling characters using a composing stick into a galley—a long tray. Any images would be created by engraving.
The original document would be a hand-written manuscript; if the typesetting was performed by someone other than the layout artist, markup would be added to the manuscript with instructions as to typeface, font size, and so on. (Even after authors began to use typewriters in the 1860s, originals were still called 'manuscripts' and the markup process was the same.)
After the first round of typesetting, a galley proof might be printed in order for proofreading to be performed, either to correct errors in the original, or to make sure that the typesetter had copied the manuscript properly, and correctly interpreted the markup. The final layout would be constructed in a 'form' or 'forme' using pieces of wood or metal ('furniture') to space out the text and images as desired, a frame known as a chase, and objects which lock down the frame known as quoins. This process is called imposition, and potentially includes arranging multiple pages to be printed on the same sheet of paper which will later be folded and possibly trimmed. An 'imposition proof' (essentially a short run of the press) might be created to check the final placement.
The invention of hot metal typesetting in 1884 sped up the typesetting process by allowing workers to produce slugs—entire lines of text—using a keyboard. The slugs were the result of molten metal being poured into molds temporarily assembled by the typesetting machine. The layout process remained the same as with cold metal type, however: assembly into physical galleys.
Paste-up era[edit]
Offset lithography allows the bright and dark areas of an image (at first captured on film) to control ink placement on the printing press. This means that if a single copy of the page can be created on paper and photographed, then any number of copies could be printed. Type could be set with a typewriter, or to achieve professional results comparable to letterpress, a specialized typesetting machine. The IBM Selectric Composer, for example, could produce type of different size, different fonts (including proportional fonts), and with text justification. With photoengraving and halftone, physical photographs could be transferred into print directly, rather than relying on hand-made engravings.
The layout process then became the task of creating the paste up, so named because rubber cement or other adhesive would be used to physically paste images and columns of text onto a rigid sheet of paper. Completed pages become known as camera-ready, 'mechanical' or 'mechanical art'.
Phototypesetting was invented in 1945; after keyboard input, characters were shot one-by-one onto a photographic negative, which could then be sent to the print shop directly, or shot onto photographic paper for paste-up. These machines became increasingly sophisticated, with computer-driven models able to store text on magnetic tape.
Computer-aided publishing[edit]
As the graphics capabilities of computers matured, they began to be used to render characters, columns, pages, and even multi-page signatures directly, rather than simply summoning a photographic template from a pre-supplied set. In addition to being used as display devices for computer operators, cathode ray tubes were used to render text for phototypesetting. The curved nature of the CRT display however, led to distortions of text and art on the screen towards the outer edges of the screens. The advent of 'flat screen' monitors (LCD, LED, and more recently OLED) in early 2010 eliminated the distortion problems caused by older CRT displays. As of 2016 flat panel displays have almost completely replaced CRT displays.[2][circular reference]
Printers attached directly to computers allowed them to print documents directly, in multiple copies or as an original which could be copied on a ditto machine or photocopier. WYSIWYGword processors made it possible for general office users and consumers to make more sophisticated page layouts, use text justification, and use more fonts than were possible with typewriters. Early dot matrix printing was sufficient for office documents, but was of too low a quality for professional typesetting. Inkjet printing and laser printing did produce sufficient quality type, and so computers with these types of printers quickly replaced phototypesetting machines.
With modern desktop publishing software such as flagship software Adobe Indesign[3] and cloud-based Lucidpress,[4] the layout process can occur entirely on-screen. (Similar layout options that would be available to a professional print shop making a paste-up are supported by desktop publishing software; in contrast, 'word processing' software usually has a much more limited set of layout and typography choices available, trading off flexibility for ease of use for more common applications.) A finished document can be directly printed as the camera-ready version, with no physical assembly required (given a big enough printer). Greyscale images must be either half toned digitally if being sent to an offset press, or sent separately for the print shop to insert into marked areas. Completed works can also be transmitted digitally to the print shop, who may print it themselves, shoot it directly to film, or use computer to plate technology to skip the physical original entirely. PostScript and Portable Document Format (PDF) have become standard file formats for digital transmission.
Digital media (non-paper)[edit]
Since the advent of personal computing, page layout skills have expanded to electronic media as well as print media. E-books, PDF documents, and static web pages mirror paper documents relatively closely, but computers can also add multimedia animation, and interactivity. Page layout for interactive media overlaps with interface design and user experience design; an interactive 'page' is better known as a graphical user interface (GUI).
Modern web pages are typically produced using HTML for content and general structure, cascading style sheets to control presentation details such as typography and spacing, and JavaScript for interactivity. Since these languages are all text-based, this work can be done in a text editor, or a special HTML editor which may have WYSIWYG features or other aids. Additional technologies such as Macromedia Flash may be used for multimedia content. Web developers are responsible for actually creating a finished document using these technologies, but a separate web designer may be responsible for establishing the layout. A given web designer might be a fluent web developer as well, or may merely be familiar with the general capabilities of the technologies and merely visualize the desired result for the development team.
Projected pages[edit]
Projected slides used in presentations or entertainment often have similar layout considerations to printed pages.
The magic lantern and opaque projector were used during lectures in the 1800s, using printed, typed, photographed, or hand-drawn originals. Two sets of photographic film (one negative and one positive) or one reversal film can be used to create positive images that can be projected with light passing through. Intertitles were used extensively in the earliest motion pictures when sound was not available; they are still used occasionally in addition to the ubiquitous vanity cards and credits.
It became popular to use transparent film for presentations (with opaque text and images) using overhead projectors in the 1940s, and slide projectors in the 1950s. Transparencies for overhead projectors could be printed by some photocopiers. Computer presentation programs became available in the 1980s, making it possible to lay out a presentation digitally. Computer-developed presentations could be printed to a transparency with some laser printers, transferred to slides, or projected directly using LCD overhead projectors. Modern presentations are often displayed digitally using a video projector, computer monitor, or large-screen television.
Laying out a presentation presents slightly different challenges than a print document, especially because a person will typically be speaking and referring to the projected pages. Consideration might be given to:
- Sizing text and graphics so they can be seen from the back of the room, which limits the amount of information that can be presented on a single slide
- Using headers, footers, or repeated elements to make all pages similar so they feel cohesive, or indicate progress
- Using titles to introduce new topics or segments
- Pacing, so slides are changed at comfortable intervals, fit the length of the talk, and content order matches the speaker's expectation
- Providing a way for the speaker to refer to specific items on the page, such as with color, verbal labels, or a laser pointer
- Editing the information presented so it either repeats what the speaker is saying (so the audience can pay attention to either) or only presents information that cannot be conveyed verbally (to avoid dividing audience attention or simply reading slides directly)
- Use of animation to add emphasis, introduce information slowly, or be entertaining
- Making the slides useful for later reference if printed as handouts or posted online
Grids versus templates[edit]
Grids and templates are page layout design patterns used in advertising campaigns and multiple-page publications, including websites.

A grid is a set of guidelines, able to be seen in the design process and invisible to the end-user/audience, for aligning and repeating elements on a page. A page layout may or may not stay within those guidelines, depending on how much repetition or variety the design style in the series calls for. Grids are meant to be flexible. Using a grid to lay out elements on the page may require just as much or more graphic design skill than that which was required to design the grid.
In contrast, a template is more rigid. A template involves repeated elements mostly visible to the end-user/audience. Using a template to lay out elements usually involves less graphic design skill than that which was required to design the template. Templates are used for minimal modification of background elements and frequent modification (or swapping) of foreground content.
Most desktop publishing software allows for grids in the form of a page filled with coloured lines or dots placed at a specified equal horizontal and vertical distance apart. Automatic margins and booklet spine (gutter) lines may be specified for global use throughout the document. Multiple additional horizontal and vertical lines may be placed at any point on the page. Invisible to the end-user/audience shapes may be placed on the page as guidelines for page layout and print processing as well. Software templates are achieved by duplicating a template data file, or with master page features in a multiple-page document. Master pages may include both grid elements and template elements such as header and footer elements, automatic page numbering, and automatic table of contents features.

Static versus dynamic layouts[edit]
Static layouts allow for more control over the aesthetics, and thorough optimization of space around and overlapping irregular-shaped content than dynamic layouts. In web design, this is sometimes referred to as a fixed width layout; but the entire layout may be scalable in size while still maintaining the original proportions, static placement, and style of the content. All raster image formats are static layouts in effect; but a static layout may include searchable text by separating the text from the graphics.
In contrast, electronic pages allow for dynamic layouts with swapping content, personalization of styles, text scaling, image scaling, or reflowable content with variable page sizes often referred to as fluid or liquid layout. Dynamic layouts are more likely to separate presentation from content, which comes with its own advantages. A dynamic layout lays out all text and images into rectangular areas of rows and columns. As these areas' widths and heights are defined to be percentages of the available screen, they are responsive to varying screen dimensions. They'll automatically ensure maximized use of available space while always staying adapted optimally both on screen resizes and hardware-given restrictions. Text may freely be resized to provide users' individual needs on legibility while never disturbing a given layout's proportions. The content's overall arrangement on screen this way may always remain as it was originally designed.
Static layout design may involve more graphic design and visual art skills, whereas dynamic layout design may involve more interactive design and content management skills to thoroughly anticipate content variation.
Motion graphics don't fit neatly into either category, but may involve layout skills or careful consideration of how the motion may affect the layout. In either case, the element of motion makes it a dynamic layout, but one that warrants motion graphic design more than static graphic design or interactive design.
Electronic pages may utilize both static and dynamic layout features by dividing the pages or by combining the effects. For example, a section of the page such as a web banner may contain static or motion graphics contained within a swapping content area. Dynamic or live text may be wrapped around irregular shaped images by using invisible spacers to push the text away from the edges. Some computer algorithms can detect the edges of an object that contain transparency and flow content around contours.
Front-end versus back-end[edit]
With modern media content retrieval and output technology, there is much overlap between visual communications (front-end) and information technology (back-end). Large print publications (thick books, especially instructional in nature) and electronic pages (web pages) require meta data for automatic indexing, automatic reformatting, database publishing, dynamic page display and end-user interactivity. Much of the meta data (meta tags) must be hand coded or specified during the page layout process. This divides the task of page layout between artists and engineers, or tasks the artist/engineer to do both.
More complex projects may require two separate designs: page layout design as the front-end, and function coding as the back-end. In this case, the front-end may be designed using an alternative page layout technology such as image editing software or on paper with hand rendering methods. Most image editing software includes features for converting a page layout for use in a 'What You See Is What You Get' (WYSIWYG) editor or features to export graphics for desktop publishing software. WYSIWYG editors and desktop publishing software allow front-end design prior to back-end coding in most cases. Interface design and database publishing may involve more technical knowledge or collaboration with information technology engineering in the front-end. Sometimes, a function on the back-end is to automate the retrieval and arrangement of content on the front-end.
Design elements and choices[edit]
Page layout might be prescribed to a greater or lesser degree by a house style which might be implemented in a specific desktop publishing template. There might also be relatively little layout to do in comparison to the amount of pagination (as in novels and other books with no figures).
Typical page layout decisions include:
- Size of page margins
- Size and position of images and figures
- Deciding on the number and size of columns and gutters (gaps between columns)
- Placement of intentional whitespace
- Use of special effects like overlaying text on an image, runaround and intrusions, or bleeding an image over the page margin
- Use of color printing or spot color for emphasis
Specific elements to be laid out might include:
To move ahead, select Next.snippingtool.exe /clipStep 3 – To proceed further, give any name of your choice for the shortcut, such as – Take Selected Area Screenshot.Step 4 – Finally, select Finish button.For easily accessing, you can pin the shortcut to the taskbar and to give a personal touch to the shortcut, you can. When you include this switch in the Snipping Tool shortcut command, it directly opens the region capture mode.Step 1 – While you stay in the desktop, perform a right-click on some blank space.Navigate to New option on the context menu and Shortcut on the Submenu to open.Step 2 – On the Create Shortcut wizard, paste the below command line. How to take screenshot in nitro pdf. For example, launch WordPad or Paint app and use Ctrl + V keys to paste the content on the canvas.Step 5 – Now, gather the image in any supportable format by following File = Save as = PNG (or other) on your preferable location.Create Shortcut to Take Selected Area Screenshot on Windows 10If you always Take Selected Area Screenshot on Windows 10, then creating a shortcut for the same will make the task much easier. ConclusionWe are expecting that there will be more improvements in the future builds where it might allow users to directly save the screenshot into some file. Well, all credits to that made it possible enough to create a shortcut in this regard.In this recent build, the modified Snipping Tool and supports a new command line switch /clip.
- Chapter or section titles, or headlines and subheads
- Pull quotes and nut graphs which might be added out of course or to make a short story fit the layout
- Boxouts and sidebars, which present information as asides from the main text flow
- Page headers and page footers, the contents of which are usually uniform across content pages and thus automatically duplicated by layout software. The page number is usually included in the header or footer, and software automatically increments it for each page.
- Notes like footnotes and end notes; bibliography, for example in academic journals or textbooks
In newspaper production, final selection and cropping of photographs accompanying stories might be left to the layout editor (since the choice of photo could affect the shape of the area needed, and thus the rest of the layout), or there might be a separate photo editor. Likewise, headlines might be written by the layout editor, a copy editor, or the original author.
To make stories fit the final layout, relatively inconsequential copy tweaks might be made (for example, rephrasing for brevity), or the layout editor might make slight adjustments to typography elements like font size or leading.
X Ray Room Layout Ppt
Floating block[edit]
A floating block in writing and publishing is any graphic, text, table, or other representation that is unaligned from the main flow of text. Use of floating blocks to present pictures and tables is a typical feature of academic writing and technical writing, including scientific articles and books. Floating blocks are normally labeled with a caption or title that describes its contents and a number that is used to refer to the figure from the main text. A common system divides floating block into two separately numbered series, labeled figure (for pictures, diagrams, plots, etc.) and table. An alternative name for figure is image or graphic.
Floating blocks are said to be floating because they are not fixed in position on the page at the place, but rather drift to the side of the page. By placing pictures or other large items on the sides of pages[5] rather than embedding them in the middle of the main flow of text, typesetting is more flexible and interruption to the flow of the narrative is avoided.
For example, an article on geography might have 'Figure 1: Map of the world', 'Figure 2: Map of Europe', 'Table 1: Population of continents', 'Table 2: Population of European countries', and so on. Some books will have a table of figures—in addition to the table of contents—that lists centrally all the figures appearing in the work.
Other kinds of floating blocks may be differentiated as well, for example:
- Sidebar:[6] For digressions from the main narrative. For example, a technical manual on usage of a product might include examples of how various people have employed the product in their work in sidebars. Also called an intermezzo. See sidebar (publishing).
- Program: Articles and books on computer programming often place code and algorithms in a figure.
- Equation: Writing on mathematics may place large blocks of mathematical notation in numbered blocks set apart from the main text.
Presenting layouts under development[edit]
A mockup of a layout might be created to get early feedback, usually before all the content is actually ready. Whether for paper or electronic media, the first draft of a layout might be simply a rough paper and pencil sketch. A comprehensive layout for a new magazine might show placeholders for text and images, but demonstrate placement, typographic style, and other idioms intended to set the pattern for actual issues, or a particular unfinished issue. A website wireframe is a low-cost way to show layout without doing all the work of creating the final HTML and CSS, and without writing the copy or creating any images.
Lorem ipsum text is often used to avoid the embarrassment any improvised sample copy might cause if accidentally published. Likewise, placeholder images are often labelled 'for position only'.
See also[edit]
References[edit]
- ^O'Connor, Z (2014). Elements and principles of design: Tools for digital imagery, art and design.
- ^Flat panel display
- ^'Buy Adobe InDesign CC - Desktop publishing software and online publisher'. www.adobe.com.
- ^'Free Page Layout Software'. lucidpress.com. 26 May 2015.
- ^New Perspectives on JavaScript and AJAX, Comprehensive. p. VS-B2.
- ^Sams Teach Yourself Dreamweaver CS5 in 24 Hours. p. 406.
External links[edit]
| Look up page layout or typesetting in Wiktionary, the free dictionary. |
- Symbols – All articles categorized as relating to typographical symbols